اگر شما یک نویسنده یا کسی هستید که ورودی داده را در یک وبسایت مدیریت میکنید، مسئولیت شما فقط نوشتن متن نیست. تصاویر نقش مهمی در کیفیت محتوا، تجربه کاربری و سئو دارند. اگر نمیدانید چه سایزی برای تصاویر انتخاب کنید، کدام فرمت بهتر است یا چه نرمافزارهایی برای ویرایش و فشردهسازی تصاویر وجود دارند، این راهنما میتواند به شما کمک کند.
انتخاب سایز مناسب تصاویر
هر وبسایت ممکن است اندازههای مختلفی برای تصاویر مشخص کند، ولی به طور کلی اگر بخواهید تصاویر شما مناسب و سریع لود شوند، میتوانید از این اندازهها استفاده کنید:
- تصویر مقالات (Featured Image): 1200×628 پیکسل
- تصاویر بدنه مقاله: 600×800 پیکسل و کمتر
- تصاویر محصولات (در فروشگاه): 1000×1000 پیکسل
- تمام تصاویر زیر 200 کیلوبایت باشند تا سرعت وبسایت کاهش نیابد.
مهمترین فرمتها جهت ذخیرهسازی مناسب: JPEG (برای تصاویر عکسی)، PNG (برای تصاویر با پس زمینه شفاف مانند لوگو)، WebP (فشرده و باکیفیت).
نحوه پیدا کردن یا ایجاد تصاویر مناسب
برای به دست آوردن تصاویر مناسب، میتوانید از روشهای مختلفی استفاده کنید:
- گرفتن عکس با دوربین یا موبایل: اگر محصولات یا محتوای اختصاصی دارید، عکاسی خودتان میتواند بهترین گزینه باشد. برای کیفیت بهتر از نور طبیعی و پسزمینه ساده استفاده کنید.
- استفاده از تصاویر رایگان: وبسایتهایی مانند Unsplash، Pexels و Pixabay منابع خوبی برای تصاویر رایگان و باکیفیت هستند. لیست وبسایتهای عکس باکیفیت را مشاهده کنید.
- تولید تصاویر با هوش مصنوعی: ابزارهایی مانند DALL·E، Microsoft Copilot، Midjourney یا Canva AI میتوانند تصاویر منحصربهفردی را برای محتوای شما ایجاد کنند.
ابزارهای آنلاین و آفلاین برای ویرایش تصاویر
برای ویرایش سریع تصاویر بدون نیاز به نرمافزارهای پیچیده، میتوانید از ابزارهای آنلاین مانند:
- Canva (ویرایش ساده و طراحی گرافیکی)
- Pixlr (ویرایش حرفهای عکس آنلاین)
- Fotor (فیلترها و ابزارهای زیباسازی عکس)
اگر به نرمافزارهای آفلاین نیاز دارید، این گزینهها را بررسی کنید:
- Adobe Photoshop (ویرایش حرفهای و کامل)
- GIMP (جایگزین رایگان و متنباز فتوشاپ)
- Paint.NET (ابزار سبک و کاربردی برای ویندوز)
برای کاهش حجم تصاویر بدون افت کیفیت از ابزارهایی مانند:
- ابزار TinyPNG (فشردهسازی تصاویر PNG و JPEG)
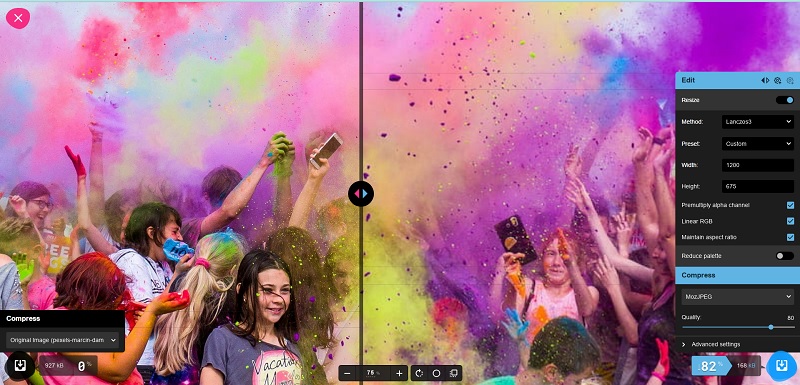
- ابزار Squoosh (ابزار تحت وب گوگل برای کاهش حجم تصاویر)

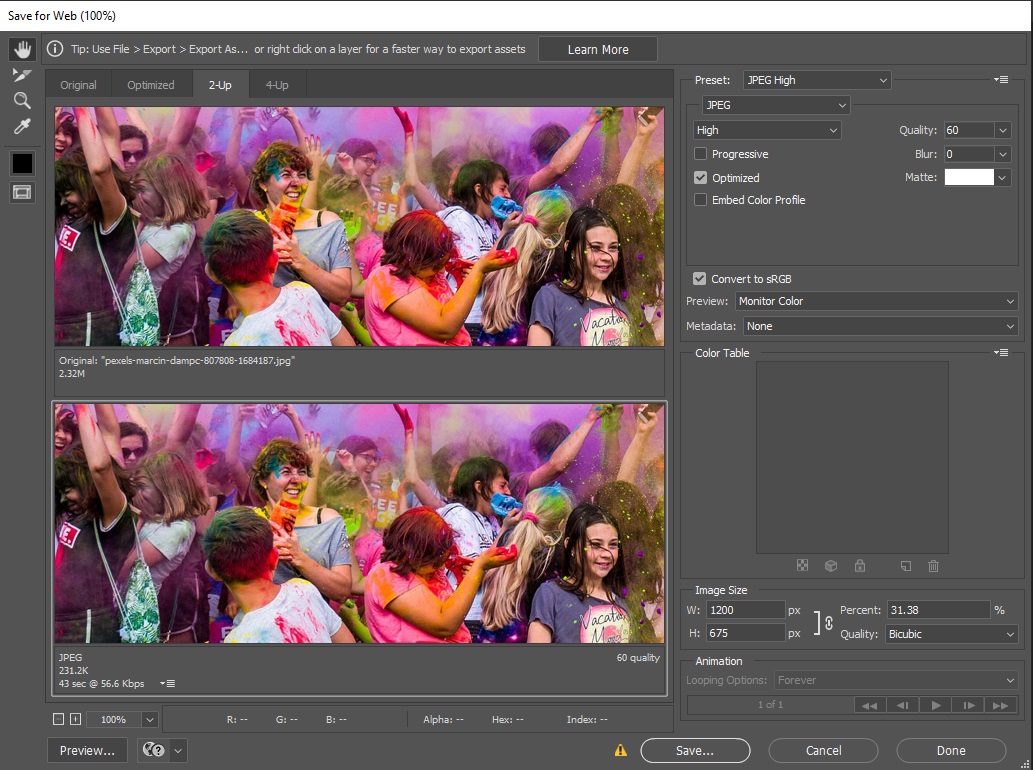
نحوه بهینهسازی تصاویر در فتوشاپ با گزینه Save for Web
اگر میخواهید تصویری را در فتوشاپ بهینه کنید، میتوانید از گزینه “Save for Web” استفاده کنید. مراحل زیر را دنبال کنید:
- تصویر خود را در فتوشاپ باز کنید (File > Open).
- از منوی بالا گزینه File > Export > Save for Web (Legacy) را انتخاب کنید.
- در پنجره باز شده، تنظیمات زیر را اعمال کنید:
- فرمت تصویر را JPEG انتخاب کنید.
- مقدار Quality را بین 60 تا 80 تنظیم کنید تا حجم تصویر کاهش یابد بدون افت محسوس کیفیت.
- اندازه تصویر را در بخش Image Size تغییر دهید (دقت کنید که قفل حفظ تناسب عرض و ارتفاع فعال باشد)
- گزینه Optimize را فعال کنید تا فتوشاپ بهترین تنظیمات را اعمال کند.
- در پایین پنجره، حجم نهایی تصویر نمایش داده میشود؛ اگر حجم بالا بود، مقدار Quality را کمی کمتر کنید.
- در صورت تمایل میتوانید اطلاعات عکس را با انتخاب None در گزینه Metadata حذف کنید.
- روی Save کلیک کنید و مکان ذخیرهسازی را انتخاب کنید.
نحوه آپلود و بهینهسازی تصاویر در وردپرس
- نام فایل مناسب انتخاب کنید: از عبارات مرتبط به جای نامهای پیشفرض مانند “IMG1234.jpg” استفاده کنید (مثلاً “red-shoes.jpg”). استفاده از حروف کوچک به صورت توضیحی کوتاه و خط تیره به جای فاصله.
- متن جایگزین (Alt Text) اضافه کنید: این کار نهتنها به کاربران کمبینا کمک میکند، بلکه روی سئوی وبسایت نیز تأثیر مثبت دارد.
- از افزونههای بهینهسازی استفاده کنید: افزونههایی مانند Smush، ShortPixel یا Imagify میتوانند تصاویر را بهطور خودکار فشرده و بهینه کنند.
با رعایت این نکات، تصاویر وبسایت شما سریعتر بارگذاری میشوند، ظاهر حرفهایتری دارند و تأثیر بهتری روی کاربران و موتورهای جستجو خواهند داشت.